All Your HR Systems in One Software
From hiring to onboarding to payroll and tracking, improve your HR with Rooster and reduce your costs.
*Affordable software that make HR impactful
 Free for Startups
Free for Startups Fraction of the Cost
Fraction of the Cost 1 on 1 Support
1 on 1 SupportHIRE
Top Talent at Scale
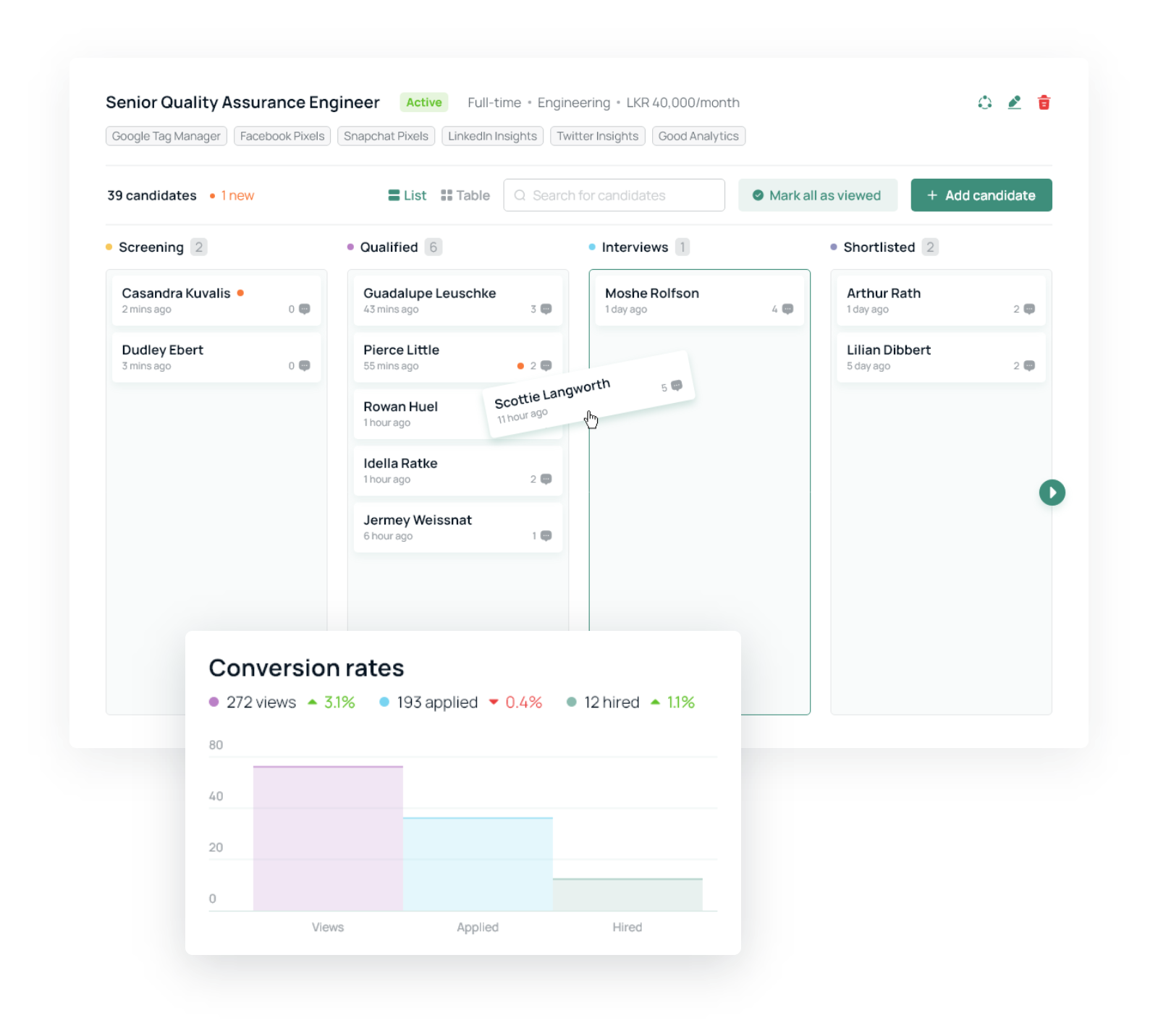
With our Applicant Tracking System (ATS), you can now find, attract, and onboard the best talent before the competition, saving you time and money.
- Automated Applicant Tracking System (ATS)
Instant access to superstar candidates with our special Hunt Database - Easy recruitment automationControl the flow of candidates down the hiring path
- One click scheduling for interviewsAutomate repetitive recruitment process
*Free auto-generated Branded Career Page
Results our customers see with recruiting:
- Attract 4x more qualified candidates
- 30% time saved in hiring


MANAGE
Your Exceptional Team
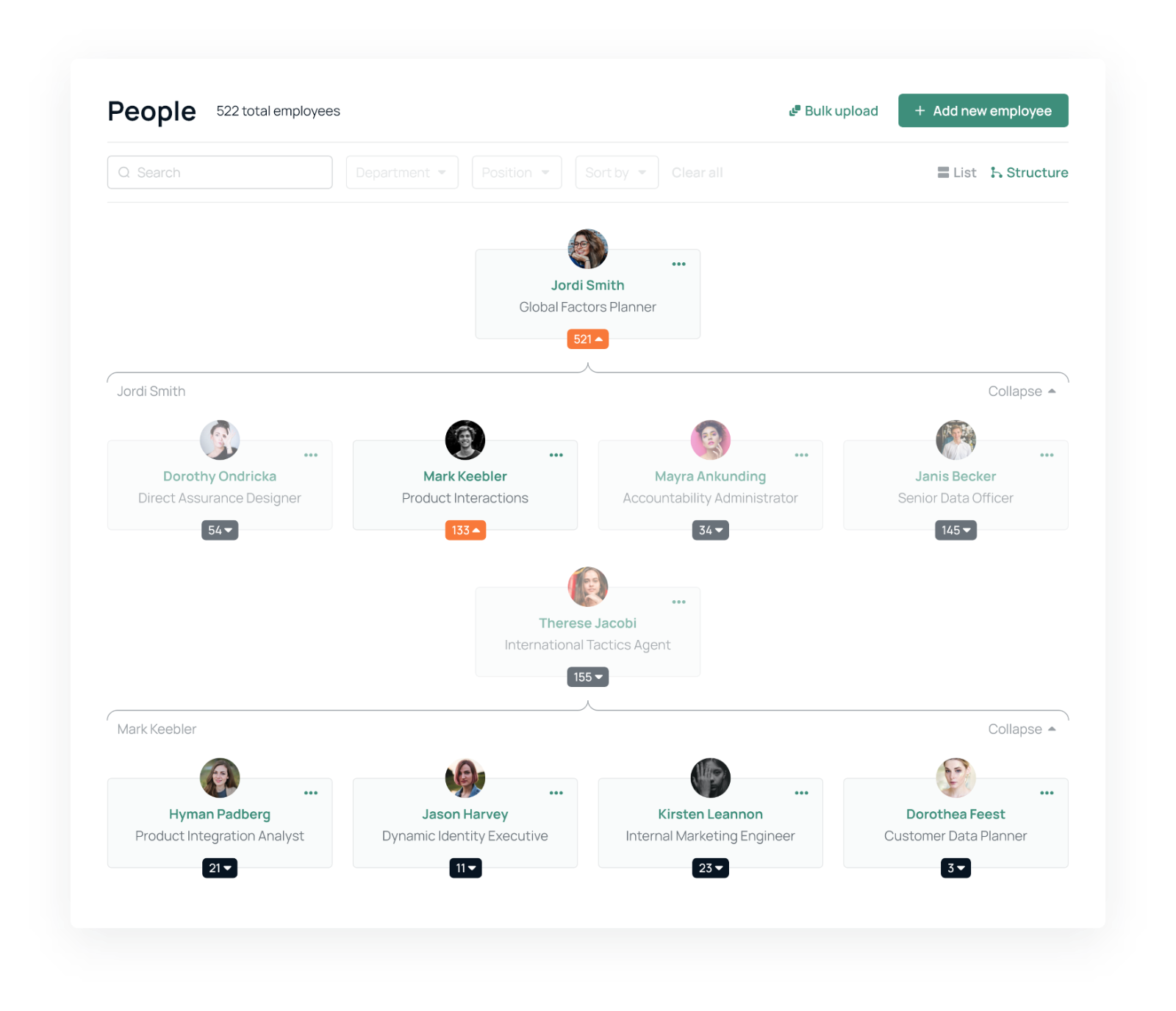
With Rooster’s advanced and affordable HRIS system, you can manage your talent, conduct payroll and track time off.
- Advanced HRIS
Onboard faster and reduce new hire queries - Conduct Secure Payroll that works for youSimple time and attendance tracking
- Effortless and professional employee onboarding and offboardingAutomate repetitive routines
Results our customers see with recruiting:
- Reduced recruitment agency costs by over 74%
- 70% faster recruitment and onboarding
RETAIN
Top Talent so Your Competitors Can’t Get them
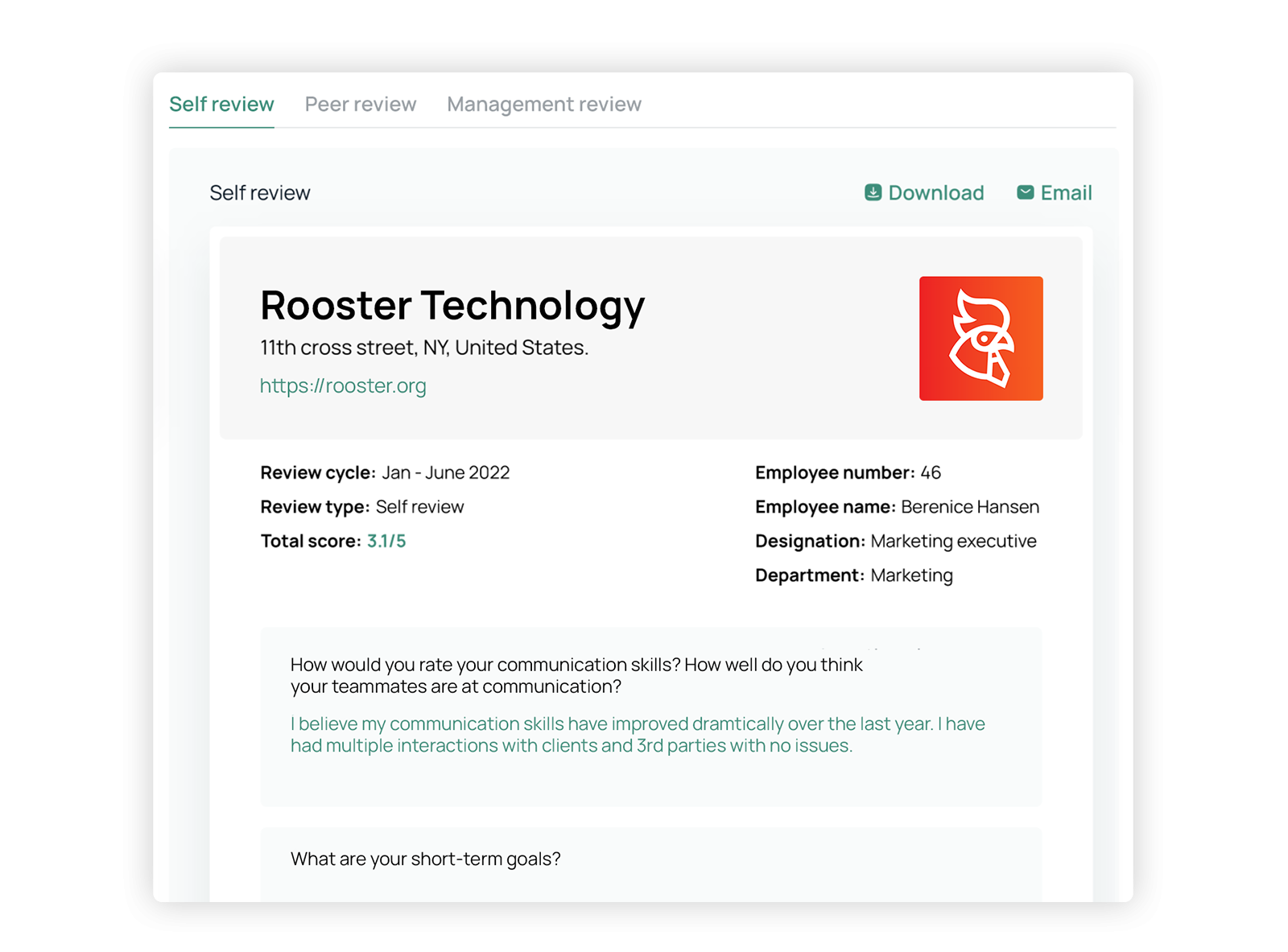
Tracking progress has never been this simple. It’s time to move away from a manual process to fully automate your performance review workflow.
- Manage your review cycles
Set deadlines and we’ll notify employees and take care of the process for you. - Customizable review templates Save 100s of templates that you can reuse
- Goal tracking Use Rooster to manage your personal and team goals and keep your manager up to date on your progress
Results our customers see with recruiting:
- Reduce your employee turnover by 30%
- 80% Reduction in time spent by HR in coordinating with managers and employees

What Businesses are Saying About Rooster

“Integrating Rooster with our website only took 3 mins, I honestly was surprised."

Kalana
Co-Founder

“The automations are such a life saver. I've shaved hours off of my daily routine."

Malki
Hiring Manager

“With Rooster managing 1000 applicants is a breeze, which otherwise took 3 people.”

Pallav
COO
Whether You have 3 or 3000 employees, Try it free at zero risk
Rooster has the most comprehensive set of features, designed to manage all your HR processes end-to-end
 Free for Startups
Free for Startups Fraction of the Cost
Fraction of the Cost 1 on 1 Support
1 on 1 Support